All Things Typescript Newsletter - Issue #13 - Type Inference in Typescript
Good morning; I hope you had a great weekend. In this week’s newsletter, we will talk about Type Inference in Typescript. This week I am celebrating reaching 600 followers on Twitter, and I am hoping to get more followers in the future and subscribers to the newsletter. Please share this newsletter with your friends and colleagues and help me grow the list of subscribers. Thank you.
Type Inference in Typescript
Type inference is the automatic detection of types without explicitly defining the types. Typescript will attempt to detect types whenever possible automatically and will fall back to any whenever it can’t.
Take the following examples:
let x = 1; // type is infered as number
let y = "Hello World"; // type is infered as string
From the above examples, typescript will correctly infer the types of x and y without us having to define types explicitly. If we wanted, we could define the types explicitly for the above, as shown below:
let x : number = 1;
let y: string = "Hello World";
As you can imagine, using type inference takes the burden from us of having to state the type for each element explicitly. This can work with functions as well:
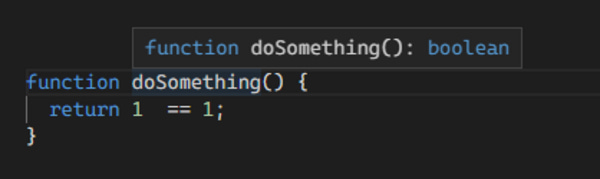
Type Inference for Functions
As you can see from above, Typescript will infer the type of doSomething function as boolean. There are a few limitations to Type inference:
Function Parameters are not inferred, and Typescript will attach
anyif the type is not explicitly defined.And external data can not be inferred because Typescript doesn’t have enough information about it.
Best Practices
Always explicitly define the return types of a function. Types are a declaration of intention, a contract of the shape of data a function results to, and this should be explicitly defined. This will allow Typescript to type your intention and the resulting function return data, giving you more type safety.
Always define the types for function parameters; this is because Typescript will implicitly type that as
anyif no type is not assigned and any meansanytype is acceptable, removing type safety.Explicitly define Types for external data; otherwise, Typescript will implicitly define it as any. This will compromise type safety as any data shape goes for any type. You can learn more about any here.
You can rely on Type inference for simple variable assignments, as this tends to be straightforward to infer the types.
Typescript does provide two configurations to help us when it comes to implicit typings - noImplicitAny and noImplicitThis. With noImplicitAnyThe Typescript compiler will throw an error if an inferred type is any, while noImplicitThis will throw an error if an inferred type for this is imprecise and results in it being any.
Top Articles
Advanced TypeScript With Code Challenges: Awaited Type
TypeScript is awesome! More and more projects use it as the primary programming language. Especially in the area of frontend development, it became essential to build large-scale applications.
Higher Order Functions in JavaScript – Beginner's Guide
Read more posts by this author. Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
7 Typescript Utility Types for React Developers
It’s almost unthinkable to do React development without TypeScript. The two technologies have been established to be an extremely powerful duo, enabling developers to create high-quality and maintainable React applications at scale. TypeScript plays an integral part in this process.
A study of Test Driven Development and Functional Programming in TypeScript
I come from an object-oriented programming (OOP) background — it was the hot stuff in my formative years of learning to program — driven by C++ and Java. Embracing unit testing meant embracing Inversion of Control (IoC) and Dependency Injection (DI). This was the way.
Convert String Enums to Arrays in TypeScript
Using one-liners to convert your string enums to arrays in TypeScript easily. Often in TypeScript, you want to have all of the possible enum keys as an array when working with enums. Typical use cases are dropdown or other selection components based on enums.
Discriminated Unions or Tagged Unions Types - DEV Community
TypeScript Narrowing #4 See this and many other articles at lucaspaganini.com Heeeello and… Tagged with typescript, beginners, programming, tutorial.
Stop Throwing Errors Everywhere. You Can Also Consider Result Objects | by Arnold Abraham | Jun, 2022 | Better Programming
It could be so simple. Throw an error to inform anybody that something went wrong. But Errors are exceptions, and you need to handle them like raw eggs. The alternative to raw eggs is a…